 Salam sobat blogger, Kali ini saya sedikit berbagi tentang Cara Membuat Menu Drop Down Di Atas Header Atau Di Bawah Header yang telah saya dapatkan dari salah satu blog sahabat "http://zuazz.blogspot.com"
Salam sobat blogger, Kali ini saya sedikit berbagi tentang Cara Membuat Menu Drop Down Di Atas Header Atau Di Bawah Header yang telah saya dapatkan dari salah satu blog sahabat "http://zuazz.blogspot.com"
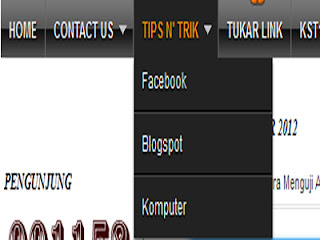
Menu drop down dapat kita pasang di atas maupun di bawah nama blog, dengan memasang menu semacam ini tampilan blog kita semakin tampak bagus dan pastinya akan mempermudah pengunjung untuk mencari apa yang dibutuhkan dari blog kita.
sebagai contohnya sobat blogger dapat langsung melihat diblog saya. Bagi sobat blogger yang berminat memasang menu semacam ini silakan ikuti langkah-langkah berikut ini:
Cara Membuat Menu Drop Down Di Atas Header Atau Di Bawah Header:
1. Seperti biasa sobat harus login dulu di akun blog sobat
2. Pilih rancangan / desing dan klik edit HTML dan lanjutkan
3. Centang "Expand Template Widget" untuk menghindari apabila terjadi kesalahan
4. Sobat cari kode ]]></b:skin> dan letakkan kode dibawah ini tepat di atas kode ]]></b:skin>
Cara Membuat Menu Drop Down Di Atas Header Atau Di Bawah Header:
1. Seperti biasa sobat harus login dulu di akun blog sobat
2. Pilih rancangan / desing dan klik edit HTML dan lanjutkan
3. Centang "Expand Template Widget" untuk menghindari apabila terjadi kesalahan
4. Sobat cari kode ]]></b:skin> dan letakkan kode dibawah ini tepat di atas kode ]]></b:skin>
/* Menu Horizontal Dropdown ----------------------------------------------- */ #menuwrapperpic{background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjMtl43F0Vh9_q9A-3E_1Q3uNBgRkbfKHoOJ9BIUoHT2u2kdmSSCLYMNfF7l7_ugrLPt-YRfjWK-4_lFrApEg1FAEvVhSoUQuG4qglc-Yryq_LLu78mMvmNfu_nz3htpmZ64JTtV7h7YNg/s1600/menubar.png) repeat-x;width:960px;margin:0 auto;padding:0 auto} #menuwrapper{width:960px;height:35px;margin:0 auto} .menusearch{width:300px;float:right;margin:0 auto;padding:0 auto} .clearit{clear:both;height:0;line-height:0.0;font-size:0} #menubar{width:100%} #menubar,#menubar ul{list-style:none;font-family:Arial, serif;margin:0;padding:0} #menubar a{display:block;text-decoration:none;font-size:12px;font-weight:700;text-transform:uppercase;color:#CECECF;border-right:1px solid #191919;padding:12px 10px 8px} #menubar a.trigger{background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhZtDXVhLdDJJLgLFVnksFupYjnGXGrRXUjzcvFJ78k_unvncxOfnzLnICh5-Z7HB5hGRegG_d0i5AGLzoACXiAIjDy4rKnRYqGEbqs53fpI_lbYITmbaHnGcShJkOwLn3fmrmcEAuMtxQ/s1600/arrow_white.gif);background-repeat:no-repeat;background-position:right center;padding:12px 24px 8px 10px} #menubar li{float:left;position:static;width:auto} #menubar li ul,#menubar ul li{width:170px} #menubar ul li a{text-align:left;color:#fff;font-size:12px;font-weight:400;text-transform:none;font-family:Arial;border:none;padding:5px 10px} #menubar li ul{z-index:100;position:absolute;display:none;background:#222;padding-bottom:5px;-moz-box-shadow:0 2px 2px rgba(0,0,0,0.6);-webkit-box-shadow:0 2px 2px rgba(0,0,0,0.6)} #menubar li:hover a,#menubar a:active,#menubar a:focus,#menubar li.hvr a{background-color:#222;color:#E98C0A} #menubar li:hover ul,#menubar li.hvr ul{display:block} #menubar li:hover ul a,#menubar li.hvr ul a{color:#edfdfd;background-color:transparent;text-decoration:none} #menubar li ul li.hr{border-bottom:1px solid #444;border-top:1px solid #000;display:block;font-size:1px;height:0;line-height:0;margin:4px 0} #menubar ul a:hover{background-color:#555!important;color:#fff!important;text-decoration:none}
Selanjutnya sobat blogger cari kode berikut:
- <header> : untuk menempatkan menu di atas nama blog
- </header> : untuk menempatkan menu di bawah nama blog
klik show untuk menampilkan kode
Keterangan:
- Kode berwarna cyan adalah Url tujuan, silakan sobat ganti dengan Url pada blog sobat
- Kode berwarna ungu/purple adalah kalimat yang tampil pada menu dropdown, Silakan sobat sesuaikan.
Demikianlah Cara Membuat Menu Drop Down Di Atas Header Atau Di Bawah Header, semoga bermanfaat bagi sobat blogger.
selamat mencoba.... 

 Anda sedang membaca sebuah artikel yang berjudul
Anda sedang membaca sebuah artikel yang berjudul 
Post a Comment